Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa
komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam dan bukan
merupakan bahasa pemograman.
CSS menambahkan style pada halaman, meningkatkan dan memperbaiki penyajian isi
halaman. CSS Bertindak sebagai lapisan yang mempengaruhi presentasi dari elemen
HTML yang diberikan. Warna, font, text size, background, susunanelemen pada
halaman dan seluruh aspek presentasi isi, diatur oleh CSS.
Struktur penulisan
Body {
background-image:star.jpeg;
}
Cara
penulisan CSS
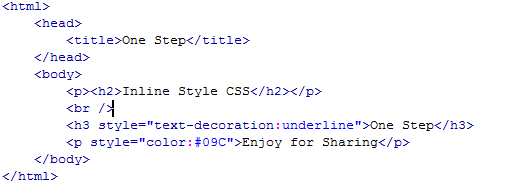
1. Inline Style Sheet
CSS didefinisikan
langsung pada tag HTML yang bersangkutan. Cara penulisannya cukup dengan
menambahkan atribut style="..." dalam tag HTML tersebut. Style hanya
akan berlaku pada tag yang bersangkutan, dan tidak akan memengaruhi tag HTML
yang lain.
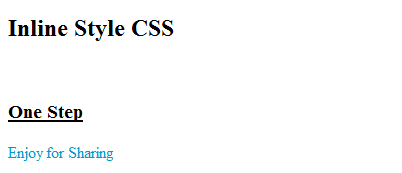
Dan hasil output tampilan pada browser
2. Embedded Style Sheet
CSS
didefinisikan terlebih dahulu dalam tag <style> ... </style>
di atas tag <body>. Pada pendefinisian ini disebutkan
atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya
dapat digunakan oleh tag HTML yang bersangkutan.
3. External Style Sheets
CSS didefinisikan secara terpisah dari skript HTML,
style sheet external terhubung dengan dokumen melalui elemen head. File style
sheet text disimpan menggunakan ekstensi .css.
Macam-macam Selector
1.
Tag/Elemen
Setiap tag yang ada pada HTML
bisa dijadikan selector
2.
Class
Diawal penulisan menggunakan
tanda titik,pada HTML ditambahkan class
3. ID
Diawali
dengan tanda #, dapat digunakan untuk mendefinisikan header,content, dan footer
dalam desain web krn didefiniskan denga ID berbeda.
Terima
kasih telah mengunjungi blog saya semoga bermanfaat. Tetap semangat...!!!
Sumber
: Barka Satya, M.Kom . Modul CSS dan HTML.
Suprayogi,S.Kom.
Pemrograman Internet
















0 Komentar:
Posting Komentar