Pembahasan kali ini kita akan membuat drop down menu atau sub menu dengan menggunakan CSS. Langsung kita mulai membuat skrip pada ekstensi HTML sekiranya seperti berikut
setelah skript HTML, kita akan membuat skript CSS yang mana akan membantu tampilan pada browser. Untuk CSS teman teman boleh mencoba skript di bawah ini dan jangan lupa simpan dengan ekstensi .css dan simpan dalam satu folder dengan HTML. Pada kali ini nama css adalah menu.css
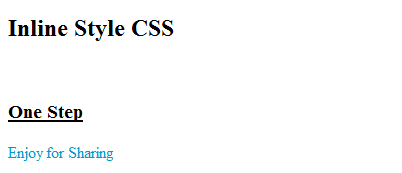
Sehingga tampilannya menjadi seperti berikut :
CSS Linked
Terima kasih telah berkunjung, semoga bermanfaat dan tetap semangat....!!
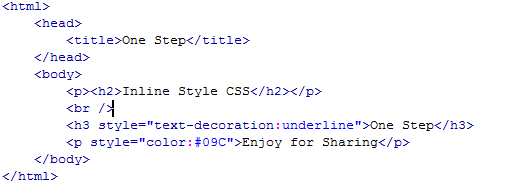
<html>
<head>
<title>CSS Linked</title>
<link rel="stylesheet" type="text/css" href="menu.css">
</head>
<body>
<div id="wrapper">
<h3 align="center">Drop Down Menu dengan CSS</h3>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Picture</a> <ul>
<li><a href="#">Logo</a></li>
<li><a href="#">Vektor</a></li>
<li><a href="#">JPEG</a></li> </ul></li>
<li><a href="#">Video</a></li>
<li><a href="#">Profile</a></li> </ul>
</div> </div>
</body>
</html>
Jangan lupa di save ya...<head>
<title>CSS Linked</title>
<link rel="stylesheet" type="text/css" href="menu.css">
</head>
<body>
<div id="wrapper">
<h3 align="center">Drop Down Menu dengan CSS</h3>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Picture</a> <ul>
<li><a href="#">Logo</a></li>
<li><a href="#">Vektor</a></li>
<li><a href="#">JPEG</a></li> </ul></li>
<li><a href="#">Video</a></li>
<li><a href="#">Profile</a></li> </ul>
</div> </div>
</body>
</html>
setelah skript HTML, kita akan membuat skript CSS yang mana akan membantu tampilan pada browser. Untuk CSS teman teman boleh mencoba skript di bawah ini dan jangan lupa simpan dengan ekstensi .css dan simpan dalam satu folder dengan HTML. Pada kali ini nama css adalah menu.css
@charset "utf-8";
/* CSS Document */
#wrapper { width:600px; margin:auto; }
#menu ul { font-family:Verdana, Geneva, sans-serif; font-size:14px; margin:0; padding:0; list-style:none; }
#menu ul li { display:block; position:relative; float:left; float:left; }
#menu li ul { display:none; }
#menu ul li a { display:block; text-decoration:none; color:#999; padding: 5px 15px 5px 15px; background:#CCC; white-space:nowrap; }
#menu ul li a:hover { background:#666; }
#menu li:hover ul { display:block; position:absolute; }
#menu li:hover li { float:none; font-size:10px; }
#menu li:hover a { background:#333;}
#menu li:hover li a:hover { background:#666; }
#wrapper { width:600px; margin:auto; }
#menu ul { font-family:Verdana, Geneva, sans-serif; font-size:14px; margin:0; padding:0; list-style:none; }
#menu ul li { display:block; position:relative; float:left; float:left; }
#menu li ul { display:none; }
#menu ul li a { display:block; text-decoration:none; color:#999; padding: 5px 15px 5px 15px; background:#CCC; white-space:nowrap; }
#menu ul li a:hover { background:#666; }
#menu li:hover ul { display:block; position:absolute; }
#menu li:hover li { float:none; font-size:10px; }
#menu li:hover a { background:#333;}
#menu li:hover li a:hover { background:#666; }
Sehingga tampilannya menjadi seperti berikut :
Drop Down Menu dengan CSS
Terima kasih telah berkunjung, semoga bermanfaat dan tetap semangat....!!